Warstwy w HTML tworzone są za pomocą znaczników <div></div>
Żeby użyć style do warstwy, należy opisać je w następujący sposób:
<div style="parametr: wartość; parametr: wartość...">
</div>
Style dla warstw:
- Padding (lub padding-left, padding-top, padding-right, padding-bottom) - wewnętrzne odstępy (odstępy w środku warstwy), np.:
- 20px
- Margin (lub margin-left, margin-top, margin-right, margin-bottom) - zewnętrzne odstępy (odstępy naokoło warstwy), np.:
- 30px
- auto
- Background-color - kolor tła, np.:
- red
- blue
- yellow
- white
- green
- orange
- rgb(0,100,255) - kolor w systemie RGB (czerwony, zielony, niebieski), każdy składnik koloru może mieć wartość od 0 do 255
- Width - szerokość, np.:
- 300px
- 100%
- Height - wysokość, np.:
- auto
- 250px
- Text-align - sposób wyrównania tekstu wewnątrz warstwy, np.:
- right
- left
- center
- justify - wyjustowany
- Float - sposób wyrównania warstw, np.:
- right
- left
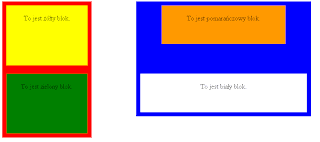
Zadanie: Używając edytora HTML http://htmledit.squarefree.com/, stwórz warstwy jak na powyższym rysunku. Szczegóły:
- Warstwa czerwona zawiera warstwy żółtą i zieloną i ma następujące style:
- wysokość automatyczną
- szerokość 190 pikseli
- wewnętrzne odstępy 10 pikseli
- wyrównana do lewej strony
- Warstwa żółta ma następujące parametry
- Szerokość 150 pikseli
- Wysokość 100 pikseli
- Wewnętrzne odstępy 20 pikseli
- Wyrównanie tekstu do środka
- Warstwa zielona ma następujące parametry
- Szerokość 150 pikseli
- Wysokość 100 pikseli
- Wewnętrzne odstępy 20 pikseli
- Wyrównanie tekstu do środka
- Odstęp z góry 20 pikseli (użyj margin-top)
- Warstwa niebieska zawiera warstwy pomarańczową i białą i ma następujące style:
- wysokość automatyczną
- szerokość 390 pikseli
- wewnętrzne odstępy 10 pikseli
- wyrównana do prawej strony
- Warstwa pomarańczowa ma następujące parametry
- Szerokość 250 pikseli
- Wysokość 50 pikseli
- Wewnętrzne odstępy 20 pikseli
- Wyrównanie tekstu do środka
- Odstępy naokoło automatyczne
- Warstwa biała ma następujące parametry
- Szerokość 350 pikseli
- Wysokość 50 pikseli
- Wewnętrzne odstępy 20 pikseli
- Wyrównanie tekstu do środka
- Odstęp z góry 70 pikseli

Brak komentarzy:
Prześlij komentarz