Zadanie: Za pomocą programu Excel stwórz kalendarz, jak na CAŁY rok 2013. Rozkład dni patrz tu: http://www.kalbi.pl/kalendarz-2013. Wzoruj się na poniższym rysunku.
poniedziałek, 17 czerwca 2013
Inf. dla klas pierwszych - L.32
Temat: Automatyzacja pracy w Excel.
Zadanie: Za pomocą programu Excel stwórz kalendarz, jak na CAŁY rok 2013. Rozkład dni patrz tu: http://www.kalbi.pl/kalendarz-2013. Wzoruj się na poniższym rysunku.
Zadanie: Za pomocą programu Excel stwórz kalendarz, jak na CAŁY rok 2013. Rozkład dni patrz tu: http://www.kalbi.pl/kalendarz-2013. Wzoruj się na poniższym rysunku.
czwartek, 13 czerwca 2013
Inf. dla klas drugich - L.36
Temat: wstawianie obrazów na stronach html.
Wstawianie obrazu:
<img src="adres_obrazka/nazwa_obrazka.rozszerzenie_pliku">
Na przykład:
<img src="http://www.w3schools.com/tags/smiley.gif">
Zadanie: Użyj artykół ze strony http://pyrzycegim.com/index.php?link=konkurs-curie-portret i powtórz go za pomocą edytora html on-line http://htmledit.squarefree.com/. Używaj znaczniki z propszednich lekcji oraz nowe, przedstawione powyżej.
Wstawianie obrazu:
<img src="adres_obrazka/nazwa_obrazka.rozszerzenie_pliku">
Na przykład:
<img src="http://www.w3schools.com/tags/smiley.gif">
Zadanie: Użyj artykół ze strony http://pyrzycegim.com/index.php?link=konkurs-curie-portret i powtórz go za pomocą edytora html on-line http://htmledit.squarefree.com/. Używaj znaczniki z propszednich lekcji oraz nowe, przedstawione powyżej.
poniedziałek, 10 czerwca 2013
Inf. dla 2A - zadanie końcowe
Temat: tworzenie strony w HTML
Zadanie końcowe możesz pobrać tu:
https://www.box.com/s/eyjdroz449d9u092ccl2
Zadanie końcowe możesz pobrać tu:
https://www.box.com/s/eyjdroz449d9u092ccl2
poniedziałek, 3 czerwca 2013
Inf. dla klas drugich - L. 35
Temat: warstwy w HTML
Warstwy w HTML tworzone są za pomocą znaczników <div></div>
Żeby użyć style do warstwy, należy opisać je w następujący sposób:
<div style="parametr: wartość; parametr: wartość...">
</div>
Style dla warstw:
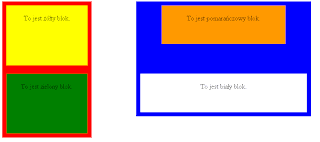
Zadanie: Używając edytora HTML http://htmledit.squarefree.com/, stwórz warstwy jak na powyższym rysunku. Szczegóły:
Warstwy w HTML tworzone są za pomocą znaczników <div></div>
Żeby użyć style do warstwy, należy opisać je w następujący sposób:
<div style="parametr: wartość; parametr: wartość...">
</div>
Style dla warstw:
- Padding (lub padding-left, padding-top, padding-right, padding-bottom) - wewnętrzne odstępy (odstępy w środku warstwy), np.:
- 20px
- Margin (lub margin-left, margin-top, margin-right, margin-bottom) - zewnętrzne odstępy (odstępy naokoło warstwy), np.:
- 30px
- auto
- Background-color - kolor tła, np.:
- red
- blue
- yellow
- white
- green
- orange
- rgb(0,100,255) - kolor w systemie RGB (czerwony, zielony, niebieski), każdy składnik koloru może mieć wartość od 0 do 255
- Width - szerokość, np.:
- 300px
- 100%
- Height - wysokość, np.:
- auto
- 250px
- Text-align - sposób wyrównania tekstu wewnątrz warstwy, np.:
- right
- left
- center
- justify - wyjustowany
- Float - sposób wyrównania warstw, np.:
- right
- left
Zadanie: Używając edytora HTML http://htmledit.squarefree.com/, stwórz warstwy jak na powyższym rysunku. Szczegóły:
- Warstwa czerwona zawiera warstwy żółtą i zieloną i ma następujące style:
- wysokość automatyczną
- szerokość 190 pikseli
- wewnętrzne odstępy 10 pikseli
- wyrównana do lewej strony
- Warstwa żółta ma następujące parametry
- Szerokość 150 pikseli
- Wysokość 100 pikseli
- Wewnętrzne odstępy 20 pikseli
- Wyrównanie tekstu do środka
- Warstwa zielona ma następujące parametry
- Szerokość 150 pikseli
- Wysokość 100 pikseli
- Wewnętrzne odstępy 20 pikseli
- Wyrównanie tekstu do środka
- Odstęp z góry 20 pikseli (użyj margin-top)
- Warstwa niebieska zawiera warstwy pomarańczową i białą i ma następujące style:
- wysokość automatyczną
- szerokość 390 pikseli
- wewnętrzne odstępy 10 pikseli
- wyrównana do prawej strony
- Warstwa pomarańczowa ma następujące parametry
- Szerokość 250 pikseli
- Wysokość 50 pikseli
- Wewnętrzne odstępy 20 pikseli
- Wyrównanie tekstu do środka
- Odstępy naokoło automatyczne
- Warstwa biała ma następujące parametry
- Szerokość 350 pikseli
- Wysokość 50 pikseli
- Wewnętrzne odstępy 20 pikseli
- Wyrównanie tekstu do środka
- Odstęp z góry 70 pikseli
Inf. dla klas pierwszych - L. 30
Temat: Funkcje w arkuszu kalkulacyjnym.
Zadanie 1: W arkuszu kalkulacyjnym na Arkuszu 1 wykonaj następujące czynności:
Zadanie 1: W arkuszu kalkulacyjnym na Arkuszu 1 wykonaj następujące czynności:
- obszar C3:C102 wypełnij liczbami od 1 do 100. Jeżeli nie pamiętasz, jak to zrobić, to wróć do poprzedniego zajęcia.
- obszar D3:D102 wypełnij liczbami od 201 do 300
- w komórce E2 napisz tekst: Średnia
- dla każdej pary liczb C3 i D3, C4 i D4... oblicz średnią w obszarze E3:E102. W tym celu napisz w komórce E3 tak: =średnia(C3:D3), naciśnij Enter, a następnie zaznacz tę komórkę ponownie i, uchwyciwszy za czarny kwadracik na dole komórki, przeciągnij do końca obszaru.
- Obszar E3:E102 zaznacz na zielono.
- w komórce F2 napisz tekst: Suma
- dla każdej pary liczb C3 i D3, C4 i D4... oblicz sumę w obszarze F3:F102. W tym celu napisz w komórce F3 tak: =suma(C3:D3), naciśnij Enter, a następnie zaznacz tę komórkę ponownie i, uchwyciwszy za czarny kwadracik na dole komórki, przeciągnij do końca obszaru.
- Obszar F3:F102 zaznacz na żółto.
- w komórce G2 napisz tekst: Suma-Średnia
- dla każdej pary liczb F3 i E3, F4 i E4... oblicz różnicę w obszarze G3:G102. W tym celu napisz w komórce G3 tak: =F3-E3, naciśnij Enter, a następnie zaznacz tę komórkę ponownie i, uchwyciwszy za czarny kwadracik na dole komórki, przeciągnij do końca obszaru.
- Obszar F3:F102 zaznacz na pomarańczowo.
Zadanie 2: W arkuszu kalkulacyjnym na Arkuszu 3 wykonaj następujące czynności:
- W komórce B3 napisz: 1
- W komórce C3 napisz: 2
- Zaznacz obszar B3:C3, uchwyć za czarny kwadracik w prawym dolnym rogu i przeciągnij w prawo do komórki F3.
- W komórce B4 napisz: 6
- W komórce C4 napisz: 7
- Zaznacz obszar B4:C4, uchwyć za czarny kwadracik w prawym dolnym rogu i przeciągnij w prawo do komórki F4.
- Zaznacz obszar B3:F4, uchwyć za czarny kwadracik w prawym dolnym rogu i przeciągnij w dół do komórki F12.
Co uzyskałeś w wyniku wykonywania powyższych czynności?
Zadanie 3: W arkuszu kalkulacyjnym na Arkuszu 3 wykonaj następujące czynności:
- Obszar C4:L103 wypełnij liczbami od 1 do 1000.
- W komórce M3 wpisz taki tekst: Średnia.
- dla każdej grupy liczb od C3:L4, C5:L5... oblicz średnią w obszarze M4:M103. W tym celu napisz w komórce M4 tak: =średnia(C4:L4), naciśnij Enter, a następnie zaznacz tę komórkę ponownie i, uchwyciwszy za czarny kwadracik na dole komórki, przeciągnij do końca obszaru.
- Obszar M4:M103 wypełnij kolorem błękitnym.
niedziela, 2 czerwca 2013
Inf. dla 1A - L.56
Temat: Algorytmy iteracyjne w Pascal. Struktura repeat until.
Struktura repeat until jest podobna do while do jednak różni się tym, że w while do podawany był warunek kontynuacji pętli, a w repeat until podawany jest warunek zaprzestania powtarzania pętli.
Oprócz tego, w while do w przypadku nie spełnienia się warunku na samym początku pętla wykonana nie będzie ani razu. Natomiast w przypadku repeat until pętla będzie wykonana przynajmniej jeden raz nawet jeżeli warunek wyjścia z pętli od samego początku spełniał się.
Użycie struktury repeat until:
repeat
...
until (warunek_zakończenia);
Dosłownie repeat oznacza "powtarzaj", a until - "dopóki".
Zadanie 1: Za pomocą struktury repeat until napisz program, który:
Struktura repeat until jest podobna do while do jednak różni się tym, że w while do podawany był warunek kontynuacji pętli, a w repeat until podawany jest warunek zaprzestania powtarzania pętli.
Oprócz tego, w while do w przypadku nie spełnienia się warunku na samym początku pętla wykonana nie będzie ani razu. Natomiast w przypadku repeat until pętla będzie wykonana przynajmniej jeden raz nawet jeżeli warunek wyjścia z pętli od samego początku spełniał się.
Użycie struktury repeat until:
repeat
...
until (warunek_zakończenia);
Dosłownie repeat oznacza "powtarzaj", a until - "dopóki".
Zadanie 1: Za pomocą struktury repeat until napisz program, który:
- Odczytywałby z klawiatury całą liczbę
- Wyprowadzałby na ekranie tyle gwiazdek, ile wynosi dana liczba
Zadanie 2: Za pomocą struktury repeat until napisz program, który:
- Odczytywałby z klawiatury całą liczbę
- Wyprowadzałby na ekranie liczby od 1 do wprowadzonej liczby
Zadanie 3: Za pomocą struktury repeat until napisz program, który:
- Odczytywałby z klawiatury dwie całe liczby
- Wyprowadzałby na ekranie liczby od najmniejszej z wprowadzonych do największej.
Subskrybuj:
Komentarze (Atom)